Excel数字显示E+18怎么恢复正常
9129
2023-11-18

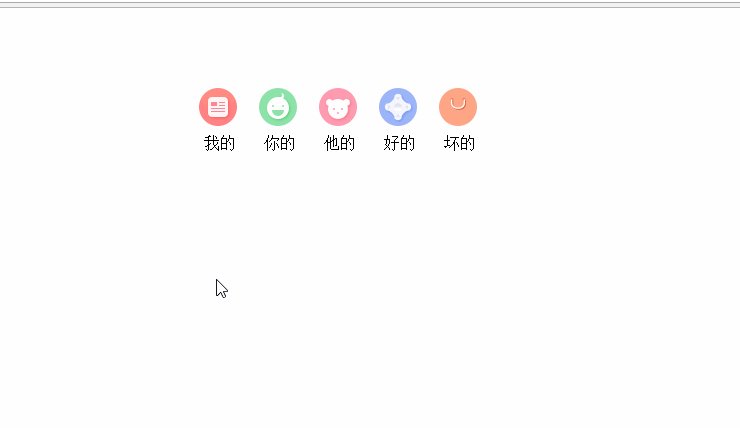
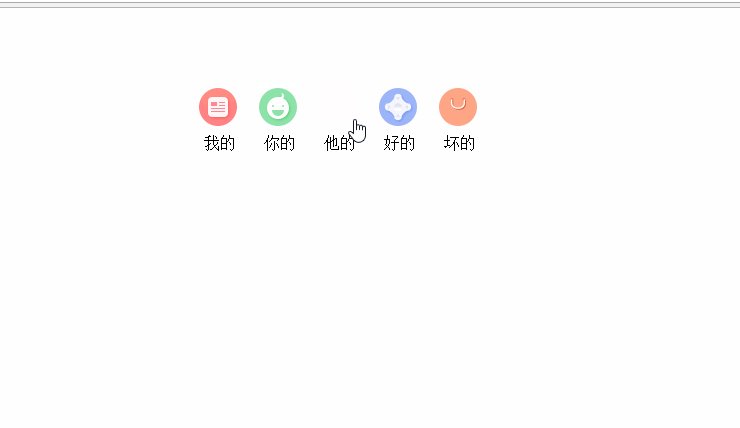
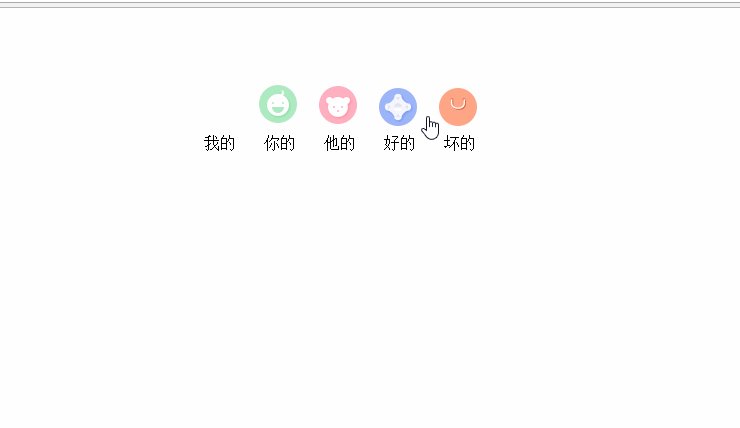
一个小图标特效,挺有趣的,代码也很容易懂。
jQ小图标上下滑动特效:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<link rel="stylesheet" href="http://www.gimoo.net/t/1807/css/normalize.css">
<style>
.tubiao{
width: 300px;
height: 100px;
margin: 100px auto;
}
a{
position: relative;
padding: 10px;
display: inline-block;
text-decoration: none;
color: #000;
text-align: center;
}
i{
position: absolute;
left: 5px;
top: -20px;
opacity: 1;
}
</style>
<body>
<div class="tubiao">
<a href="http://www.gimoo.net/t/1807/5b5ab4e223772.html"><i><img src="http://www.gimoo.net/t/1807/imges/小图标/1.png" alt="1" ></i><p>我的</p></a>
<a href="http://www.gimoo.net/t/1807/5b5ab4e223772.html"><i><img src="http://www.gimoo.net/t/1807/imges/小图标/2.png" alt="2" ></i><p>你的</p></a>
<a href="http://www.gimoo.net/t/1807/5b5ab4e223772.html"><i><img src="http://www.gimoo.net/t/1807/imges/小图标/3.png" alt="3" ></i><p>他的</p></a>
<a href="http://www.gimoo.net/t/1807/5b5ab4e223772.html"><i><img src="http://www.gimoo.net/t/1807/imges/小图标/4.png" alt="4" ></i><p>好的</p></a>
<a href="http://www.gimoo.net/t/1807/5b5ab4e223772.html"><i><img src="http://www.gimoo.net/t/1807/imges/小图标/5.png" alt="5" ></i><p>坏的</p></a>
</div>/*css和html不解释*/
<script src="http://www.gimoo.net/t/1807/js库/jquery.js"></script>/*jquery库,路径这里用汉字,我是看的方便,实际建议用英文*/
<script>
$(function(){
$("a").mouseenter(function(){<br> /*mouseenter和mouseover 都是 触摸事件,前者是不冒泡,后者必然冒泡,解释还是有点差强人意,前者也会发生不一样的情况,就是超出子元素范围,点在祖先元素还是会发生*/
$(this).find("i").stop().animate({top:"-30px",opacity:"0"},300,function(){ <br> /*这里关键说一个,就是在anmiate()前面加stop(),是取消上一次事件,再继续,接下来的*/
$(this).css({top:"-15px"});<br> /*这里是再次出现的关键,就是因为opacity是0嘛,我们就先悄悄的把top值,移到正常位置的下面一点点,然后再让他出现,即产生了绕了180deg的错觉*/
$(this).animate({top:"-20px",opacity:"1"},300)
});
})
})
</script>
</body>
</html>#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[lxwl@lxwl520.cn]与我们联系进行删除处理。敬请谅解!