Excel数字显示E+18怎么恢复正常
9130
2023-11-18

本文实例为大家分享了jquery中show()、hide()和toggle()用法实例,供大家参考,具体内容如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>初识jQuery</title>
<script src="http:/www.gimoo.net/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<引用这个jquery库-->
<style>
#test{
display:none;
width:120px;
height:50px;
border:1px solid blue;
}
</style>
</head>
<body>
<div id="test">Hello world!</div>
<设置三个按钮,每次点击调用特定的函数-->
<button onclick="sayHello()">点我打开!</button>
<button onclick="sayGoodbye()">点我关闭!</button>
<button onclick="change()">点我切换!</button>
<script type="text/javascript">
function sayHello(){
$("#test").show(5000);
<设参数5000,表示用5000ms的时间完成这个动作-->
}
function sayGoodbye(){
$("#test").hide();
<不设置,默认速度-->
}
function change(){
$("#test").toggle("slow");
<设置以slow的速度打开-->
}
</script>
</body>
</html>
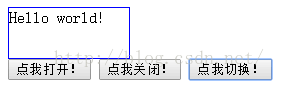
效果图:

以上就是本文的全部内容,希望对大家学习jquery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[lxwl@lxwl520.cn]与我们联系进行删除处理。敬请谅解!