Excel数字前面加逗号的方法
2083
2023-11-20

上周新接手一个网站建设的活儿,其中有需要要jquery代码实现三级菜单的需求,其实说难也不难,下面小编把代码分享给大家,供大家参考。
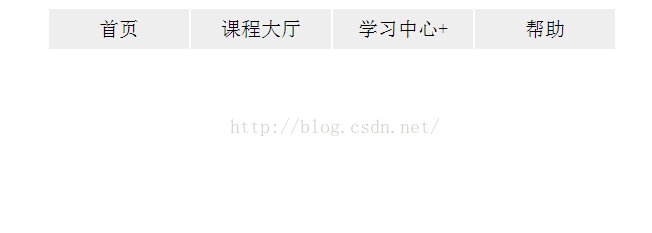
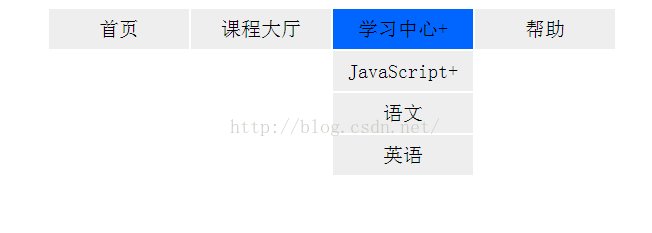
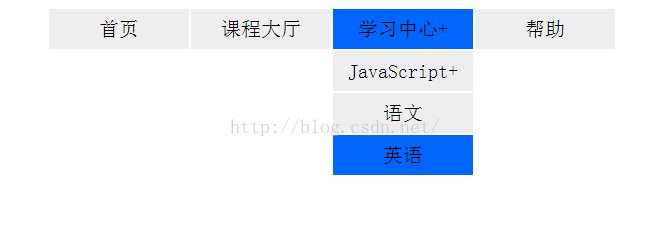
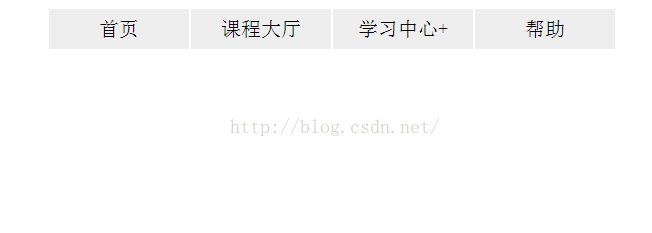
先给大家展示下效果图,如果大家感觉还不错的话,请参考实现代码。

HTML代码:
<body> <div class="navMenu"> <ul> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">首页</a> <ul> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">JavaScript+</a> <ul> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">三角函数</a></li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">矩形</a></li> </ul> </li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">语文</a> <ul> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">唐诗</a></li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">宋词</a></li> </ul> </li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">英语</a></li> </ul> </li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">课程大厅</a></li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">学习中心+</a> <ul> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">JavaScript+</a> <ul> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">三角函数</a></li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">矩形</a></li> </ul> </li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">语文</a> <ul> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">三角函数</a></li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">矩形</a></li> </ul> </li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">英语</a></li> </ul> </li> <li><a href="http://www.gimoo.net/t/1903/5c80ae39680b9.html">帮助</a></li> </ul> </div> </body>
js代码:
<script type="text/javascript" src="http://www.gimoo.net/t/1903/js/jquery-1.12.3.min.js"></script>
<script type="text/javascript">
$(function(){
$("li").has("ul").mouseover(function(){
$(this).children("ul").css("display","block");
$(this).css("backgroundColor","#0066FF");
}).mouseout(function () {
$(this).children("ul").css("display","none");
$(this).css("backgroundColor","#eee");
})
})
</script>
css代码:
*{
padding:0;
margin:0;
}
/*一级菜单*/
.navMenu {
width:570px;
margin:0 auto;
}
.navMenu ul li{
float: left;
position: relative;
}
li{
list-style: none;
background-color: #eee;
width: 140px;
height: 40px;
text-align: center;
margin-right: 2px;
margin-bottom: 2px;
}
ul li a{
line-height: 40px;
text-align: center;
font-size: 20px;
color: #000;
text-decoration: none;
display: block;
padding:0 10px;
}
/*二级菜单*/
.navMenu ul li ul {
display: none;
position:absolute;
left: 0;
top:0;
margin-top:42px;
}
.navMenu ul li ul li{
float:none;
}
/*三级菜单*/
.navMenu ul li ul li ul{
display: none;
left:140px;
top:-42px;
}
以上内容是小编给大家介绍的jQuery实现三级菜单的代码,希望对大家有所帮助!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!